WESST BLOG
WESST Named 2024 SBA New Mexico Microlender of the Year
We are thrilled to announce that WESST was named the winner of the 2024 SBA New Mexico Microlender of the Year award! Our Lending Team includes Sandro Tonini (VP of Lending), Melissa Williams (Loan Operations Officer), Teresa Rodriguez (Bilingual Loan Assistant), Adriana Martínez Guzmán (Special Programs Manager), and Humberto Hijar (Financial Capability Consultant). Their passion for service and tireless dedication to our clients is the reason we received this recognition. We are so proud of our amazing team and feel honored to receive this award! For over 60 years, the U.S. Small Business Administration (SBA)…
The Four R’s of Entrepreneurship: An Inspiring Conversation with Debbie Johnson
One of the joys of my role at WESST is getting to know the amazing women in our community who have significantly impacted the entrepreneurial landscape. One of these women is Debbie Johnson! Debbie has…
Announcing the WESST CAP-Ability Project
In 2023, the Minority Business Development Agency (U.S. Department of Commerce) announced the “Capital Readiness Program,” a grant competition that sought applicants who: (1) help socially and economically disadvantaged entrepreneurs build capacity; (2) provide access…
Melissa Toland Williams Co-Facilitates Training at CBA’s 10th Annual Credit Building Symposium
Credit Builders Alliance (CBA) is an innovative national nonprofit network dedicated to building the capacity of a diverse and growing network of hundreds of nonprofits across the country. CBA was created by and for their…
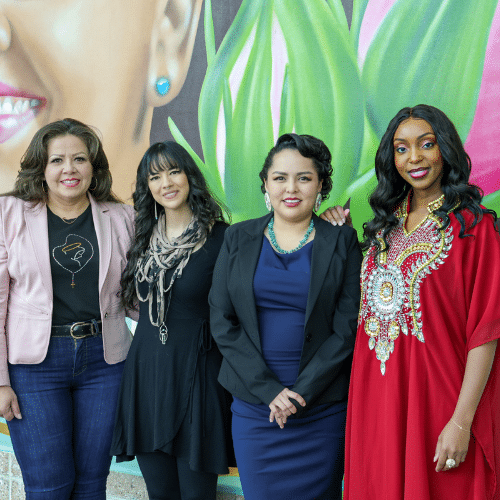
“A Place for us to Grow and Blossom”: Celebrating the WESST Atrium Mural Completion
On March 9, 2023, WESST hosted a Ribbon Cutting ceremony to celebrate the completion of a two-story, 408-square-foot mural, designed and painted by New Mexico artist and former WESST client, Jodie Herrera. The mural features…
SBA Administrator and Congressman Visit Las Cruces
On February 22, Isabel Guzman – the 27th SBA Administrator – and Congressman Gabe Vasquez, visited Las Cruces to meet with small business owners on the ground. A highlight of their visit was Full Circle…
WESST Staff Volunteers with IRRVA
In December, WESST’s staff from across the state gathered in Albuquerque for our biannual 2-day Statewide Staff Meeting. The WESST team traditionally spends a segment of our winter Statewide Staff Meeting giving back to our…
Supporting the “Little Guys” – Thank You for 20 Years of Service, Kathy McCormick!
Kathy McCormick was born in a small Arizona cotton community. She was 6th grade valedictorian in her class of six, if that gives you an idea of how small it was! When Kathy’s dad got…
How to Protect Your Accounts from Getting Hacked
You log in to your favorite social media site and notice a string of posts or messages definitely not posted by you. Or, you get a message that your account password has been changed, without your knowledge….
WESST Pop-up Shop Spotlight: 3BlindMiceCrochet
After a two-year hiatus, WESST is excited to host the 5th annual pop-up shop (Oct. 14th 11a-4p, 609 Broadway Blvd NE) where you can shop locally and find unique Made in New Mexico products and…
20 Years of Support and Service – Thank You Julie Brown!
Longtime WESST donor and volunteer Julienne “Julie” Brown calls herself a “Jersey Girl,” but she’s lived all over! Julie went to school in New York City where she met her husband, John, and they’ve lived…
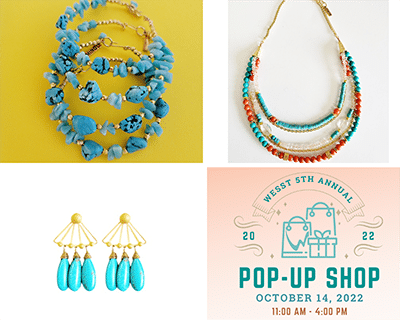
WESST Pop-up Shop Spotlight: Minu Jewels
After a two-year hiatus, WESST is excited to host the 5th annual pop-up shop (Oct. 14th 11a-4p, 609 Broadway Blvd NE) where you can shop locally and find unique Made in New Mexico products and…
Announcing WESST’s “Beyond the Living Wall Fund”
WESST is proud to support the creative artists who make New Mexico a uniquely beautiful and vibrant place to live. We’re excited to launch WESST’s Beyond the Living Wall Fund, which will support WESST’s work…